- Get link
- X
- Other Apps
- Get link
- X
- Other Apps
Inline or Embedded Comment Form - We always had this for Wordpress blogs and always craved for it in Blogger. With the 26 June updates to Blogger we have been able to achieve this even for Blogger Blogs. This has been made very simple by the Blogger team and for the blogs using default templates this is just a breeze.
So all you have to do to enable "Comment Form Under the Blog Post" is Log in to BLOGGER IN DRAFT . NOTE that this feature is available only through blogger in draft and not through normal Blogger.
How to enable Inline (Embedded) comment-form in Blogger:
> Log into Blogger in Draft
> Go to Settings > Comments under it.
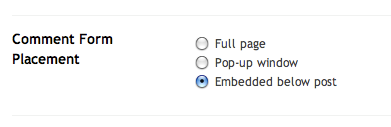
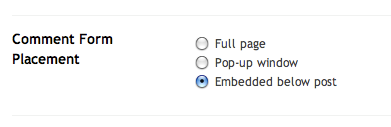
> Select "Embedded below post" under 'Comment Form Placement' > Save Settings
> Save Settings
and you are done.
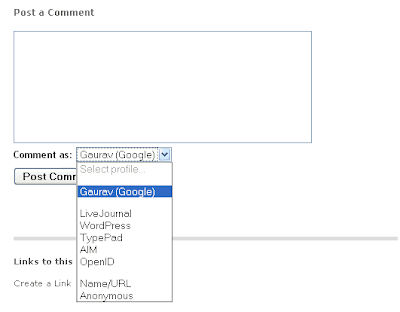
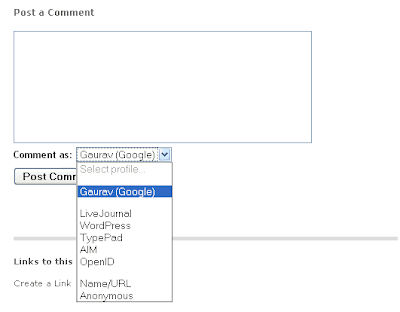
If you are using one of the default templates you would be seeing an inline comment post under the Blog posts like as shown under.
You can see a live demo beneath this post, and can always comment on that ;)
But If You Are Using Custom Templates:
You may not be able to see the comment form and it may have disappeared completely, So Amanda has this very nice trick on Inline comments form on custom templates.
But for most of the custom templates you may not be able to get that exact match of code as provided by Amanda (for some templates it has an extra bit of code therein) so the hack won't work and you would see a blank space instead of a comment form. For those follow the Instructions Below:
> Perform the above 4 steps in the settings.
> Go to layout > Edit HTML and Check the "expand widget templates" box
> It is always advisable to backup your existing template by selecting download full template link on the edit HTML page . Search for this code in your template:
> Replace it with :
> Save your template and you are done :)
So now no need of using the earlier known hacks to embed a comment form beneath the blog posts, Google has done it with elegance.
[Official Blogger Blog Post]
How to enable Inline (Embedded) comment-form in Blogger:
> Log into Blogger in Draft
> Go to Settings > Comments under it.
> Select "Embedded below post" under 'Comment Form Placement'
 > Save Settings
> Save Settingsand you are done.
If you are using one of the default templates you would be seeing an inline comment post under the Blog posts like as shown under.

You can see a live demo beneath this post, and can always comment on that ;)
But If You Are Using Custom Templates:
You may not be able to see the comment form and it may have disappeared completely, So Amanda has this very nice trick on Inline comments form on custom templates.
But for most of the custom templates you may not be able to get that exact match of code as provided by Amanda (for some templates it has an extra bit of code therein) so the hack won't work and you would see a blank space instead of a comment form. For those follow the Instructions Below:
> Perform the above 4 steps in the settings.
> Go to layout > Edit HTML and Check the "expand widget templates" box
> It is always advisable to backup your existing template by selecting download full template link on the edit HTML page . Search for this code in your template:
<p class='comment-footer'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</p>
> Replace it with :
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</b:if> </p>
> Save your template and you are done :)
So now no need of using the earlier known hacks to embed a comment form beneath the blog posts, Google has done it with elegance.
[Official Blogger Blog Post]
Do Comment and To keep yourself updated about Technology Subscribe to our feed
Comments
Post a Comment
Use Real names , No Spam or Anonymous Comments (Commenting Policy)
All Comments are moderated
Thanks a ton for this, I'm ashamed to say I'm one of those who just look at Google's first few results in a search, I've been struggling to set up inline comments hack on my blog because I clicked on Google's 1st search result which is outdated from 2005..thankfully I looked further down to read this post! Didn't realise blogger in draft has released an embedded comments form! Thanks!
ReplyDeleteNevermind, We follow blogger and guys at blogger listen to us :)
ReplyDeleteI have existing comments on my post but my problem is, they are not shown until I click on the comment link and all comments will together with the comment form. Please help. Thanks.
ReplyDeleteHi Meh,
ReplyDeleteI am understanding what you are trying to say. Kindly leave the URL of your Blog here. Possibly it is due to the Template you are using, and it does not have the requisite code to display the codes beneath the Blog posts.
just awesome ! thanks for the info ! i love all this blogging stuff thanks again people !
ReplyDeletethanks for this wonderful trick.
ReplyDeletehttp://akskhanbl.blogspot.com
I like this comment: "I have existing comments on my post but my problem is, they are not shown until I click on the comment link and all comments will together with the comment form..." is very interesting!
ReplyDeletethis sounds easy -- testing
ReplyDelete