- Get link
- X
- Other Apps
- Get link
- X
- Other Apps
Now everybody likes small file size in images without any loss in quality of the Image. You may need this for anything you may wish for, and more so if you are into web development. The smaller the file size , the better and faster the pages would load. There are many image formats which actually compress the images more than the regular file formats like .png almost always are better than .jpeg or .gif when it comes to being used as a web media, but what about optimizing image within the same file format.
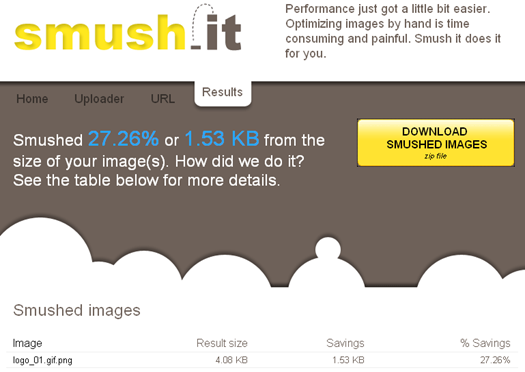
Smushit.com is a website which claims to do the same task. It is an online Image processing engine that optimizes the images, and saves you every bit of data, without any loss in the quality of the Image. We tried compressing the header of the Blog, which had been optimized for web by Photoshop, and still it saved 27 % of 4 KB header logo. Good enough.
Here are the logos before and after compression.  Converted to>
Converted to>
Not quite a loss in Image quality, and a big save of 27%.
The best part is that it also comes as a Firefox extension, and you can optimize the web images straight away from the extension itself. So go trying for the Image optimization, and save those precious bits and bytes going waste with your images.
LINKS : Smushit | Firefox Addon for Smushit
Comments
Post a Comment
Use Real names , No Spam or Anonymous Comments (Commenting Policy)
All Comments are moderated
wow, this is a great find. i've been really taking pains on optimizing the images on my blog. i've tried using .jpg as much as possible, even appending "width" and "height" properties on the img tag. this is real cool. i'll surely check this out ^_^
ReplyDeleteActually you should start using .png format for Images, reason being they have better compression ratio and are optimized for web. Moreover they support Transparency too.
ReplyDeleteThanks for this tool! Optimizing images is crucial for websites. You don't want your visitors leaving early just because they don't have patience to wait for the page to load. If optimizing is done right, you usually don't even notice a difference in quality.
ReplyDelete